Google considers page loading speed when ranking search results. Google is focusing on improving the user experience. They created Google Core Web Vitals to measure page loading speed, layout stability, and user interaction speed.
Google has recently begun measuring page speed and experience on a pass/fail basis, as a factor in search ranking. Page experience is important for online publishers. Ad block users care about page load times and bandwidth.
The new page speed test and scoring system implemented by Google can have a detrimental impact on publishers, especially due to the influence of ads, header bidding, targeting, and adtech tools on the overall page experience and speed. The performance of your Google PageSpeed Insights is closely linked to your audience reach. If your webpage takes too long to load, visitors will quickly move on, leaving you lagging behind.
Google PageSpeed Insights and Core Web Vitals Score
Google created PageSpeed Insights to analyze website content and loading speed. It also rates website performance and offers advice to improve site speed. Google uses Lighthouse to rate your site's speed on desktop and mobile. A score of 90+ is considered good.
PageSpeed Insights initially prioritized loading speed elements like time to first byte, content paintful, and layout shift. However, recently Google shifted to focus on the overall site experience. Google states: "Optimizing for quality of user experience is key to the long-term success of any site on the web."
PageSpeed Insights used to rely on lab tests of the website. However, Google now places greater emphasis on the overall website experience. This includes incorporating real-world data on website performance. Google created Core Web Vitals (CWV) to measure user experience. It looks at page stability, content loading speed, and page engagement speed.
SEO experts believe that Google's field data is the primary ranking factor. Additionally, they emphasize the continued significance of good content for search rankings.
What are Google's Core Web Vitals metrics?
Google's Core Web Vitals measure page stability, loading speed, and responsiveness to user interaction. Core Web Vitals are measured and reported for desktop and mobile. You can access them on Google Search Console and PageSpeed Insights. To measure your site or any site, enter the page URL and view the report.

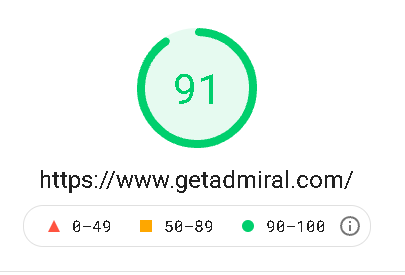
- Largest Contentful Paint (LCP) - This rating refers to how quickly the page can load the main content for the page. LCP of 2.5 seconds or less is a good score.
- First Input Delay (FID) - This rating measures how quickly a webpage responds to a user's action. The rating measures webpage response time. The timer starts when there is something for the user to react to on the page. It ends when the page can respond to the user's action.
If the page is busy loading other scripts and can't respond, the FID score will be lower. A good score is 100 milliseconds or less. If the page is busy loading other scripts and can't respond to the user, the FID score will be lower. A good score is 100 milliseconds or less. - Cumulative Layout Shift (CLS) - CLS measures the visual stability of the page and layout. If you tab down, do things move around? Do you have ads, images, or page elements that load later, and cause the page layout to shift?
This results in a poor CLS score. A CLS rating of 0.1 or less is a good score.
This video example by Google's dev group illustrates the CLS problem. The user intends to cancel a purchase, but the layout unexpectedly changes. As a result, they accidentally end up buying the item, which leads to a negative experience.
Google recommends that publishers consider a page passing if it meets the recommended targets. These targets are based on the 75th percentile for three specific metrics.
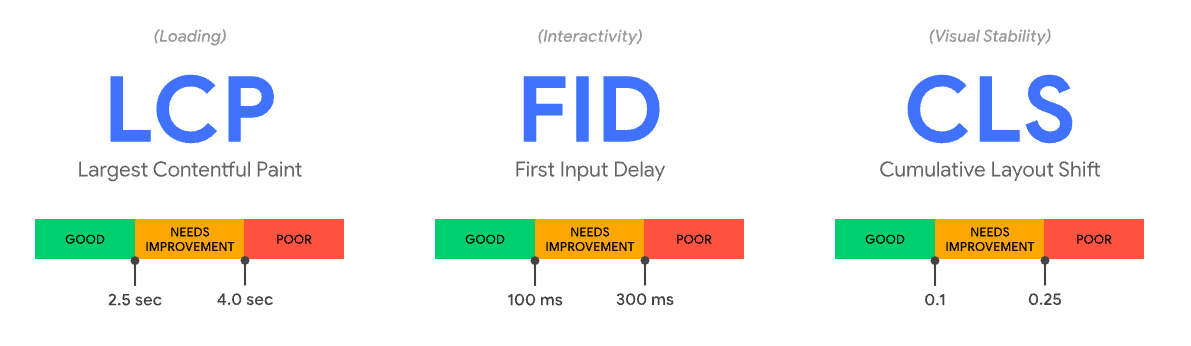
Page loading speed and core web vitals metrics have been integrated into Chrome's developer tool, available from within the Chrome browser. Chrome developer mode takes a snapshot of the page while loading to find out where issues happen.
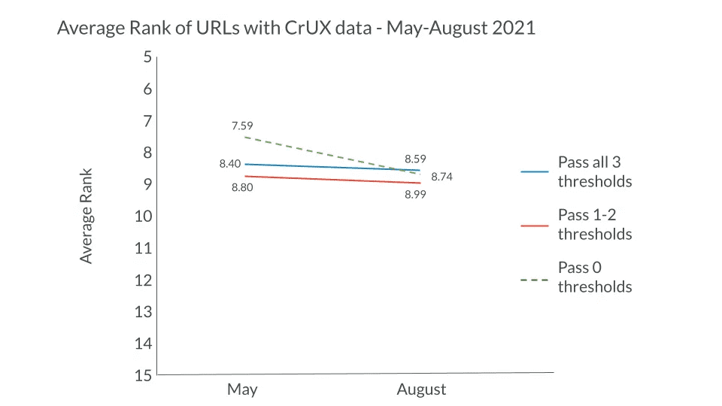
A recent study reveals that website rankings are primarily affected when they fail to meet the three Core Web Vitals benchmarks. These benchmarks include Largest Contentful Paint (LCP), First Input Delay (FID), and Cumulative Layout Shift (CLS). However, not meeting 1 or 2 of these benchmarks was not associated with a substantial effect on rankings. 
How Can Publishers Improve Page Loading Speed and Core Web Vitals?
Publishers should regularly take three steps to improve site performance. Firstly, they should run tests to check page speed and interaction and review the reports. Secondly, they should identify and remove unused or unnecessary elements such as old fonts or CSS scripts.
Lastly, they should optimize images, CSS, video, and JavaScript for size and load speed by compressing, minifying, or combining them. Second, identify and remove unused or unnecessary elements like old fonts or CSS scripts. Third, optimize images, CSS, video, and JavaScript for size and load speed by compressing, minifying, or combining them.
Below are additional steps and resources for publishers to improve site loading times, core web vitals, and the visitor experience.
Want to find out if Admiral Adblock Revenue Recovery makes sense for your website?
Let's talk. Request a demo today:
Implement Lazy Loading to Improve FID Web Vital
Lazy loading delays loading images or other elements until after the main page content and layout are loaded and usable. This can improve bandwidth and FID metrics. Consider elements that won't appear at the top of the page. Delay them to ensure a quick and interactive initial experience.
Wordstream has a helpful article about when and how to use lazy loading. However, it's a good idea to also consult the communities related to your CMS system. Wordstream has an article about using lazy loading.
It's a good idea to consult the communities related to your CMS system. Hubspot already includes lazy loading in some functions. There are also many Wordpress plugins available for automating lazy loading.
Leveraging a Content Delivery Network CDN
Leverage a CDN and make sure it is properly configured for performance. A CDN can make your media load faster by hosting copies closer to users, reducing bandwidth and page loading times. A CDN can make your media load faster by hosting copies closer to users, reducing bandwidth and page loading times.
In Canada, a visitor can access your content from a CDN server in Toronto. In India, a visitor can access it from Chennai. The CDN efficiently manages this process. The CDN manages this process efficiently.
Compress Images and Videos for Faster Page Loading
Big media files are often the cause of slow page loading, but they can be easily fixed. You should rank all of the images on your site by size, and pay attention to those 100k or larger immediately.
Spider your site with a tool like Screaming Frog to identify all of the large images in minutes. WordPress and modern CMS systems often have image compression tools built in but verify yourself. Sometimes you can do much better with 3rd party tools built specifically for image compression, such as tinypng or jpeg compress.
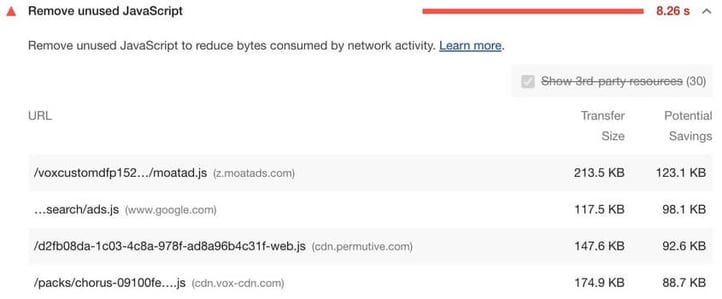
Remove Unused JavaScript Files to Improve Page Render Speed
Does your web page have JavaScript bloat? If JavaScript is blocking rendering, it must be called, downloaded, parsed, evaluated, and executed before the page can finish rendering.
JavaScript files can pile up for targeting, CMS systems, setting tracking pixels, social tags, loading fonts, and more. You can identify how much of your JavaScript goes unused in detail by using the Coverage feature in Chrome DevTools.
When running the Google page speed tool, it will identify any JavaScript with more than 20 kilobytes of unused code.

Combine or Minify CSS and Scripts to Improve Page Speed
Minifying these scripts retains their machine readability but makes them load much faster. There are several tools available to minify scripts; RankRed has put together a good assortment of script minification tools and descriptions. You can also save some trips to the server if you concatenate JavaScript or CSS files.
Optimizing Cache for Core Web Vitals
Review your cache strategy across cache PI functions such as Cache-control and Last-Modified. Google developers provide some guidance and a checklist for cache options, as well as configuration options for popular servers.
You may want to pre-load the cache so that the page is already optimized before Googlebot arrives to evaluate performance.
WP tool maker WP Rocket suggests preloading cache can be a key help for improving page speed. This video explains.
Help Browsers Allocate Space to Avoid Layout Shift
- Specify image height and width attributes so the browser can plan for their real estate.
- Reserve space for ads, i-frames, and dynamic content. Use containers to help avoid layout shifts at render time.
- Consider optimizing font display with link rel="preload" and font-display: optional.
Run Analytics
Running a frequent PageSpeed test can give you more insights into your core web vitals. You can get a comprehensive understanding of your page speed performance by checking your page speed score, as well as the number of elements being loaded and how fast they are loading.
An in-depth analysis of your reports can help you identify the elements that may be slowing down your page speed. To view different levels of detail, and to optimize for search engines, there are several popular tools available for reporting on page loading and page speed.
Here are some recommendations for more technical and detailed discussions of page speed optimization:
- How to Improve Site Speed Wordpress
- Nitropack: How to Measure and Improve Core Web Vitals
- Toptal - Acing Google's PageSpeed Insights Assessment
- SEOBuddy - 9 Ways to Improve Page Loading Speed
- Web.dev - Improve Site Performance with Fast Load Times

How Admiral Helps Improve Publisher Performance
Admiral was an early advocate for the importance of page experience for publishers particularly, writing and speaking about page speed, the ad experience, Better Ads vs Bad Ads, and more. Improving the site experience can help reduce consumers' use of ad-blocking software.
Admiral's horizontal engagement automation platform offers solutions for the entire visitor relationship journey, reducing the tech load on publishers.
Point Solutions Multiply Tech-Debt for Publishers
Using point solutions, publishers can end up with many tags, integrations, targeting decision engines, discussions with their dev team, etc.
Combining point solutions creates a Frankenstein's monster. Impacts to page speed and UX are often the result of using separate systems for 1P data collection, adblock recovery, consent management, paid subscriptions, registration walls, social follower growth, etc.
Admiral's approach is one tag, one consistent UX, one integrated journey analytics dashboard, and one vendor to coordinate with.
Admiral Verified by Third Party Speed Test Across 100+ Customer Scenarios

Admiral has been proactive in helping publishers optimize Core Web Vitals. We contracted a nationally recognized digital agency (Anvil Media) to rigorously test Admiral's one-tag solution for speed and impact on Core Web Vitals.
Anvil's page speed experts tested the Admiral tag across 15 customer sites, all Admiral solution modules, desktop and mobile, over five days, pre and post-measurement, and all 3 CWV metrics; Over 300 data points in all.
Anvil's testing team confirmed that Admiral's tag had no material negative impact on CWV scores across customers and modules. In fact, Admiral's multi-module tag is a powerful tool for publishers to reduce point-solution tags on site.
Request a copy of the Admiral page speed performance whitepaper:
Admiral Replaces Multiple Point Solutions with Integrated Marketing Automation
Admiral's Visitor Relationship Management platform provides publishers with a single tag for the entire visitor journey, a single vendor relationship to manage, low-code/no-code deployment, and a consistent user experience across all visitor journeys.
Admiral's marketing automation AI optimizes visitor engagement opportunities to maximize revenue and deepen the relationship. This results in one small, speed-optimized tag vs many conflicting, redundant tags, and a leaner, more effective website.
Learn more about how Admiral can help you quickly grow revenue and visitor relationships.
Request a demo today.